"ANOMALIES"
1. Recaptcha
When testing with PageSpeed insights we found out that the score doesn’t like Google’s very own ReCaptcha v3 script which gets loaded due to the recaptcha v3 integration from Contact Form 7.
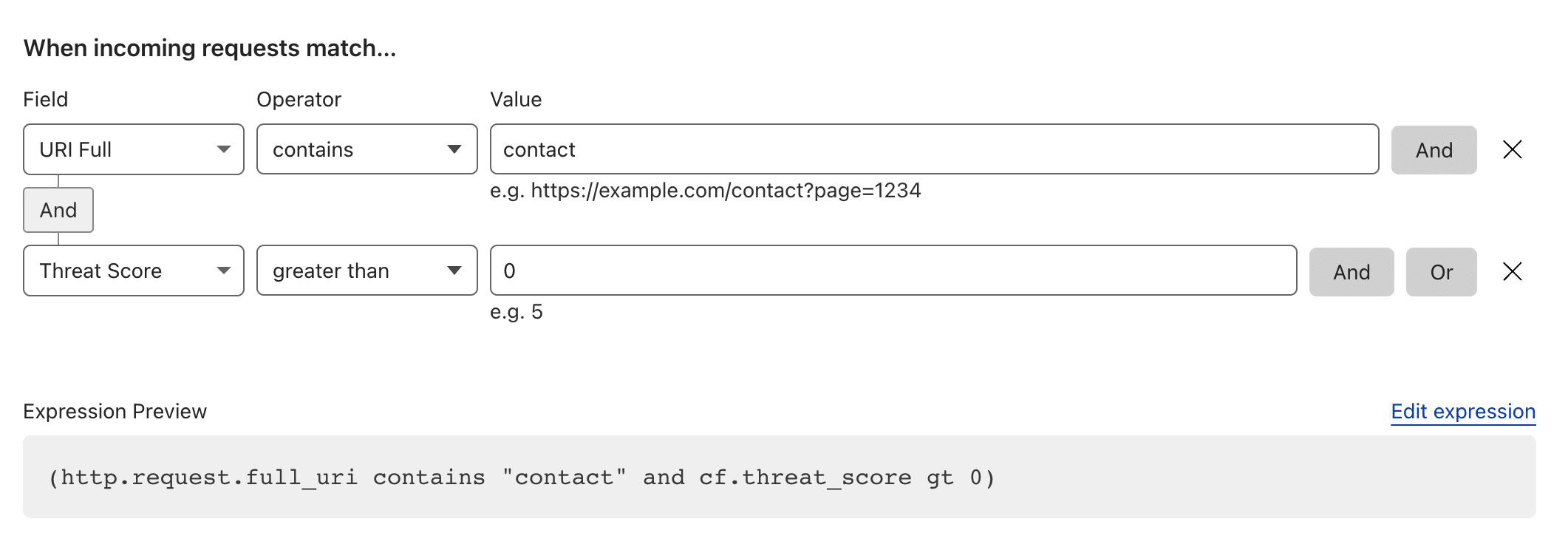
To fix this we have disabled the recaptcha integration and used Cloudflare to setup a rule that would serve Legacy Captcha to users with a threat score greater than zero to visitors on the contact page.
2. Sliders
If you are using sliders, especially Slider Revolution you already know that you have a bad page speed score and pretty much anything you will do won’t bring any positive results. We have tried several script optimization tools so we can either defer or delay the execution for Slider Revolution necessary scripts but ended up with the same results.
WP Rocket have some instructions on their website about how to use WP Rocket with Revolution Slider which after testing resulted in an even worse speed score.
After struggling with this and looking at all the options we recommend that you replace Revolution Slider with a more lightweight option.
Tools to help with page speed optimization
1. Cloudflare
2. Imagify
This tool makes image optimization a breeze. You can just install their plugin in WordPress and fill in your API details.
After installation this plugin will optimize all of the images in your wordpress media folders and everywhere on your website as well as serving them in next-gen format.
3. WP Rocket
After testing similar tools, we found that the WP Rocket performance boosting plugin is the right one for our case study website being easy to use and having integration with the above mentioned tools.
If you use Cloudflare leave the minification of css and javascript files to Cloudflare.
Otherwise here are a few settings that should be turned on in WP Rocket:
- Enable Caching for mobile devices
- Optimize CSS Delivery – Remove unused CSS
- Load Javascript Deferred
- Delay Javascript Execution
- Activate and enable link preloading
- Get an API key from Cloudflare and add it within WP Rocket
The outcome
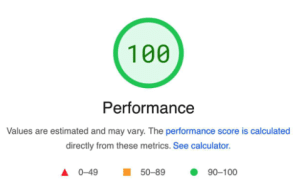
After tuning our WordPress website as mentioned above we have managed to get a speed score of 100 so there is not much more to say.